The right tool joypad for the job
The RetroPie project is great! You can turn your Raspberry Pi into a NES/SNES Mini clone in no time and you don’t need to stop there as adding additional systems such as Atari 2600, Master System, MegaDrive, C64, PlayStation 1 etc happen almost automagically thanks to some clever install scripts. Playing these classic consoles with software emulation provides near perfect picture and sound but using a modern controller such as the Xbox 360 controller was ruining my experience and just felt wrong. I thought to myself could this be improved and decided to pay a visit to my original boxed up game consoles which have been happily yellowing (as it turns out) in my loft and gathered up a bunch of my favourite joysticks and joypads.
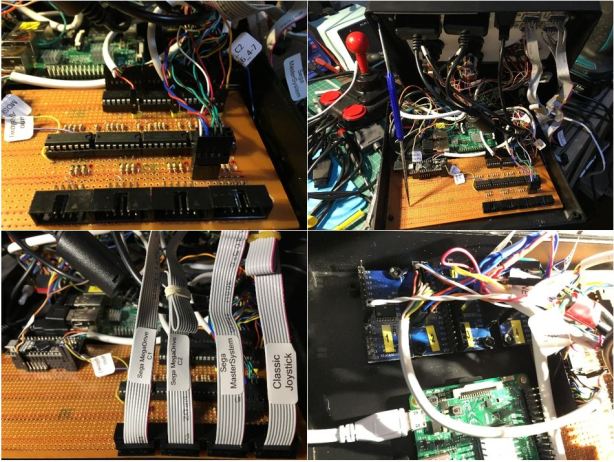
I then set about reverse engineering each one. All the controllers used here are originals and unmodified (‘warts and all’ – or should I say long thick cables that act as trip hazards, all part of the charm!) the propriety connectors were obtained by sourcing and cutting up extension cables as these are still being made and are readily available. This also ensures these classic joypads will still be usable on their original systems, keeping my childhood intact! Once one was completed I shared the code on my github, if interested please check them out https://github.com/jfrmilner/Arduino-USBRetroGamingControllers
With this experience, I designed a circuit board and selector system so they could all be connected and used on one system. The board acts as a shield for an Arduino Micro that expands the available pins allowing all the controllers to be connected. This works by using a series of Shift-in Registers, Shift-out Registers and some Multiplexers. The Shift-in’s handle the simple switch based controllers like the C64 joystick, the Shift-out’s control the Multiplexers (one nibble per IC) and some LEDs on the selector, and the Multiplexers connect the controllers that require direct access to the Arduino’s digital pins. The latter is required to meet the response times of ICs in the controllers which are usually Shift Register(s) or Multiplexer(s) (yes more of them). The Arduino presents itself as two joypads with native plug-and-play support for Microsoft Windows 7+ and Linux/RetroPie. The selector is simply a ring of LEDs with a potentiometer in the centre, using the knob will move the lit LED to the desired controller pictured in that position, a simple system with an unexpected bonus of being a little retro in its appearance.
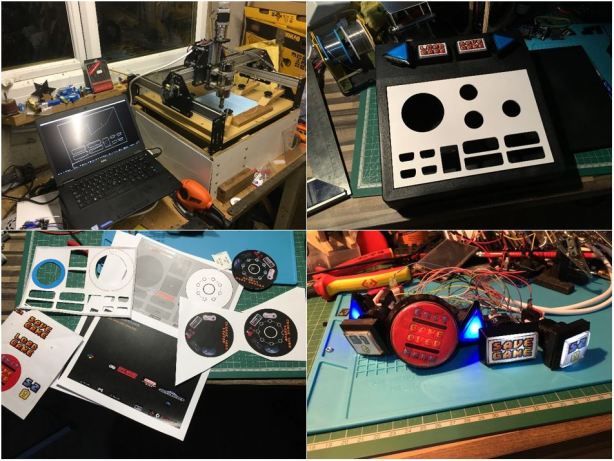
The case was sourced from eBay and was chosen because of the small size and removable front panel, a handy feature providing the flexibility for future revisions. Using the graphics editor software Inkscape I created a design for the front panel and positioning of the multitude of game ports. This was imported into jscut.org and milled out on my trusty Shapeoko 2 CNC. A nice feature of RetroPie is that it has some handy shortcuts for things like Loading, Saving and Exiting games which greatly improve usability for casual users. To make these shortcuts available I added some LED Arcade buttons with custom labels which connect to an SX1509 (this simplifies LED effects and Interrupt offloading) and another Arduino 32u4 based board this time presenting as a keyboard. The overall look feels like a blending of the early Atari consoles and Arcade machine.
In efforts to keep this writeup short I’ve deliberately kept the details at a fairly high level but if anyone would like me to expand on an area then please leave a comment, same goes if you have any suggestions. I’m pleased with how this collection of hacks has turned out and most importantly I’ve had fun learning what makes all these controllers tick. As for the console, this will live in the break out room at work, coffee and a few rounds of Bomberman with the guys, ah bliss!
jfrmilner